Chapter 6: Basic Views 第六章:基础视图
原文来自:
https://www.odoo.com/documentation/17.0/zh_CN/developer/tutorials/server_framework_101/06_basicviews.html
使用通义千问翻译。
测试代码:https://gitee.com/zhang-wei918/estate
We have seen in the previous chapter that Odoo is able to generate default views for a given model. In practice, the default view is never acceptable for a business application. Instead, we should at least organize the various fields in a logical manner.
在上一章中,我们已经了解到Odoo能够为给定的模型生成默认视图。然而,在实际业务应用中,默认视图往往不能满足需求。相反,我们至少应该以逻辑方式组织各种字段。
Views are defined in XML files with actions and menus. They are instances of the ir.ui.view model.
视图在XML文件中定义,与动作和菜单一同出现。它们是ir.ui.view模型的实例。
In our real estate module, we need to organize the fields in a logical way:
在我们的房地产模块中,我们需要以逻辑方式组织字段:
- in the list (tree) view, we want to display more than just the name.
在列表(树形)视图中,我们希望展示不仅仅是名称,还包括更多字段。 - in the form view, the fields should be grouped.
在表单视图中,字段应当进行合理分组,以便于信息的呈现和编辑。 - in the search view, we must be able to search on more than just the name. Specifically, we want a filter for the ‘Available’ properties and a shortcut to group by postcode.
在搜索视图中,我们需要提供基于不仅仅是名称的搜索功能。具体来说,我们想要一个筛选“可售”属性的过滤器,以及按邮政编码分组的快捷方式。
List 列表
Reference: the documentation related to this topic can be found in List.
参考:关于本主题的文档可以在“列表”中找到。
注解
Goal: at the end of this section, the list view should look like this:
目标:在本节结束时,列表视图应如下所示:
List views, also called tree views, display records in a tabular form.
列表视图,也称为树形视图,以表格形式显示记录。
Their root element is <tree>. The most basic version of this view simply lists all the fields to display in the table (where each field is a column):
其根元素为 <tree>。该视图最基本的形式是简单列出表格中要显示的所有字段(每个字段代表一列):
<tree string="Tests">
<field name="name"/>
<field name="last_seen"/>
</tree>
A simple example can be found here. 一个简单的示例可以在这里找到
Exercise
Add a custom list view. 添加自定义列表视图。
Define a list view for the estate.property model in the appropriate XML file. Check the Goal of this section for the fields to display.
在适当的XML文件中为 estate.property 模型定义一个列表视图。根据本节目标检查需要显示的字段。
Tips: 提示:
- do not add the
editable="bottom"attribute that you can find in the example above. We’ll come back to it later.
不要添加在上述示例中看到的editable="bottom"属性,我们将在后面章节再讨论它。 - some field labels may need to be adapted to match the reference.
一些字段标签可能需要调整以匹配参考文档中的描述。
As always, you need to restart the server (do not forget the -u option) and refresh the browser to see the result.
一如既往,你需要重启服务器(别忘了使用 -u 选项)并刷新浏览器以查看结果。
警告
You will probably use some copy-paste in this chapter, therefore always make sure that the id remains unique for each view!
在本章中,你可能会用到一些复制粘贴操作,因此务必确保每个视图的ID保持唯一!
Form 表单
Reference: the documentation related to this topic can be found in Form.
参考:关于本主题的文档可以在“表单”中找到。
注解
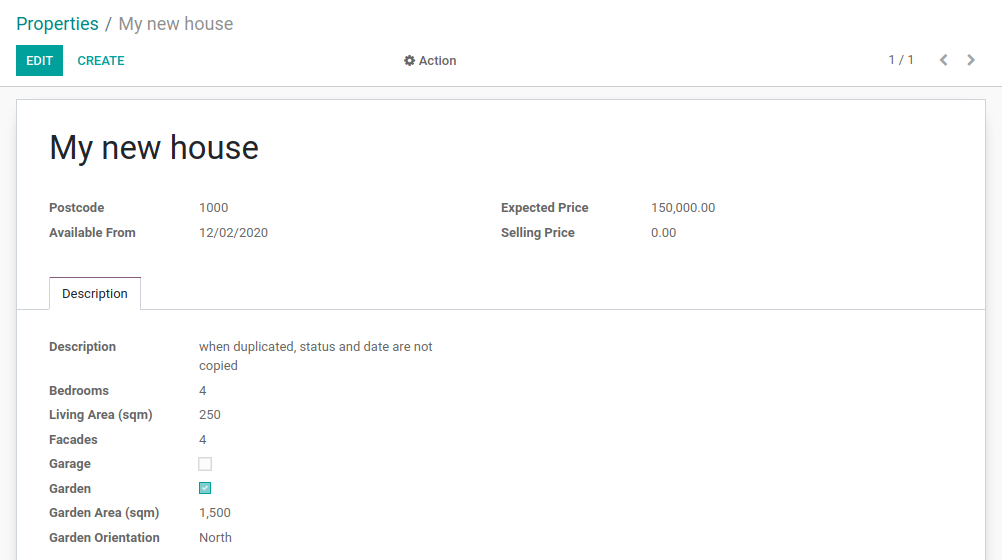
Goal: at the end of this section, the form view should look like this:
目标:在本节结束时,表单视图应如下所示:
Forms are used to create and edit single records.
表单用于创建和编辑单条记录。
Their root element is <form>. They are composed of high-level structure elements (groups and notebooks) and interactive elements (buttons and fields):
其根元素是 <form>。它们由高级结构元素(如组和笔记本)和交互元素(如按钮和字段)组成:
<form string="Test">
<sheet>
<group>
<group>
<field name="name"/>
</group>
<group>
<field name="last_seen"/>
</group>
</group>
<notebook>
<page string="Description">
<field name="description"/>
</page>
</notebook>
</sheet>
</form>
It is possible to use regular HTML tags such as div and h1 as well as the the class attribute (Odoo provides some built-in classes) to fine-tune the look.
除了这些结构外,还可以使用常规的HTML标签(如 div 和 h1)以及 class 属性(Odoo提供了一些内置的类)来微调外观。
A simple example can be found here. 一个简单的示例可以在这里找到。
Exercise
Add a custom form view. 添加自定义表单视图
Define a form view for the estate.property model in the appropriate XML file. Check the Goal of this section for the expected final design of the page.
在适当的XML文件中为 estate.property 模型定义一个表单视图。根据本节目标检查页面预期的最终设计。
This might require some trial and error before you get to the expected result 😉 It is advised that you add the fields and the tags one at a time to help understand how it works.
达到期望结果可能需要一些尝试和错误;-) 建议你逐一添加字段和标签,以便更好地理解其工作原理。
In order to avoid relaunching the server every time you do a modification to the view, it can be convenient to use the --dev xml parameter when launching the server:
为了避免每次修改视图后都重新启动服务器,启动服务器时可以方便地使用 --dev xml 参数:
$ ./odoo-bin --addons-path=addons,../enterprise/,../tutorials/ -d rd-demo -u estate --dev xml
This parameter allows you to just refresh the page to view your view modifications.
这个参数允许你只需刷新页面即可查看视图的修改。
Search 搜索
Reference: the documentation related to this topic can be found in Search.
参考:与本主题相关的文档可以在“搜索”中找到。
注解
Goal: at the end of this section, the search view should look like this:
目标:在本节结束时,搜索视图应如下所示:


Search views are slightly different from the list and form views since they don’t display content. Although they apply to a specific model, they are used to filter other views’ content (generally aggregated views such as List). Beyond the difference in use case, they are defined the same way.
搜索视图与列表视图和表单视图略有不同,因为它们不显示内容。尽管它们适用于特定模型,但它们用于过滤其他视图的内容(通常是聚合视图,如列表)。除了使用场景的差异外,它们的定义方式相同。
Their root element is <search>. The most basic version of this view simply lists all the fields for which a shortcut is desired:
它们的根元素是。此视图最基本的形式简单列出了所有需要快捷搜索的字段:
<search string="Tests">
<field name="name"/>
<field name="last_seen"/>
</search>
The default search view generated by Odoo provides a shortcut to filter by name. It is very common to add the fields which the user is likely to filter on in a customized search view.
自动生成的默认搜索视图提供了按名称过滤的快捷方式。在自定义搜索视图中添加用户可能进行过滤的字段是非常常见的做法。
Exercise
Add a custom search view. 添加自定义搜索视图。
Define a search view for the estate.property model in the appropriate XML file. Check the first image of this section’s Goal for the list of fields.
在适当的XML文件中为estate.property模型定义一个搜索视图。参考本节“目标”中的第一张图片以获取字段列表。
After restarting the server, it should be possible to filter on the given fields.
重启服务器后,应该能够根据给定的字段进行过滤。
Search views can also contain <filter> elements, which act as toggles for predefined searches. Filters must have one of the following attributes:
搜索视图还可以包含元素,这些元素作为预定义搜索的切换。过滤器必须具有以下属性之一:
domain: adds the given domain to the current search
将给定的域添加到当前搜索中context: adds some context to the current search; uses the keygroup_byto group results on the given field name
为当前搜索添加一些上下文;使用key group_by按给定的字段名对结果进行分组
A simple example can be found here. 一个简单的示例可以在这里找到。
Before going further in the exercise, it is necessary to introduce the ‘domain’ concept.
在继续练习之前,有必要介绍“域”的概念
Domains 域
Reference: the documentation related to this topic can be found in Search domains.
参考:与本主题相关的文档可以在“搜索域”中找到。
In Odoo, a domain encodes conditions on records: a domain is a list of criteria used to select a subset of a model’s records. Each criterion is a triplet with a field name, an operator and a value. A record satisfies a criterion if the specified field meets the condition of the operator applied to the value.
在Odoo中,域用来编码对记录的条件:域是一个标准列表,用于选择模型记录的一个子集。每个条件都是由字段名、操作符和值组成的三元组。如果指定的字段满足应用于值的操作符条件,则记录即满足该条件。
For instance, when used on the Product model the following domain selects all services with a unit price greater than 1000:
例如,在产品模型上使用以下域会选中所有单价大于1000的服务类产品:
[('product_type', '=', 'service'), ('unit_price', '>', 1000)]
By default criteria are combined with an implicit AND, meaning every criterion needs to be satisfied for a record to match a domain. The logical operators & (AND), | (OR) and ! (NOT) can be used to explicitly combine criteria. They are used in prefix position (the operator is inserted before its arguments rather than between). For instance, to select products ‘which are services OR have a unit price which is NOT between 1000 and 2000’:
默认情况下,条件之间隐含地使用AND进行组合,这意味着记录必须满足域中的所有条件才能匹配。可以使用逻辑运算符&(与)、|(或)和!(非)来显式地组合条件。它们以前缀位置使用(运算符在其参数之前插入而不是之间)。例如,要选择“服务类型的产品或单价不在1000至2000之间的产品”:
['|',
('product_type', '=', 'service'),
'!', '&',
('unit_price', '>=', 1000),
('unit_price', '<', 2000)]
注解
XML does not allow < and & to be used inside XML elements. To avoid parsing errors, entity references should be used: < for < and & for &. Other entity references (>, ' & ") are optional.
XML不允许在元素内部直接使用< 和 & 符号。为了避免解析错误,应使用实体引用:< 代替 <,& 代替 &。其他实体引用(>、’、”)是可选的。
Example
<filter name="negative" domain="[('test_val', '<', 0)]"/>
Exercise
Add filter and Group By. 添加过滤器和分组依据。
The following should be added to the previously created search view:
应在先前创建的搜索视图中添加以下内容:
- a filter which displays available properties, i.e. the state should be ‘New’ or ‘Offer Received’.
一个过滤器,用于显示可用的房产,即状态应为“新建”或“收到报价”。 - the ability to group results by postcode. 按邮政编码对结果进行分组的能力。
Looking good? At this point we are already able to create models and design a user interface which makes sense business-wise. However, a key component is still missing: the link between models.
看起来不错了吗?至此,我们已经能够创建模型并设计出在业务上有意义的用户界面。然而,还有一个关键组件缺失:模型之间的关联。
发表回复