Chapter 5: Finally, Some UI To Play With
第дә”з« пјҡз»ҲдәҺеҸҜд»Ҙж“ҚдҪңз”ЁжҲ·з•ҢйқўдәҶ
еҺҹж–ҮжқҘиҮӘпјҡ
https://www.odoo.com/documentation/17.0/zh_CN/developer/tutorials/server_framework_101/05_firstui.html
дҪҝз”ЁйҖҡд№үеҚғй—®зҝ»иҜ‘гҖӮ
жөӢиҜ•д»Јз Ғпјҡhttps://gitee.com/zhang-wei918/estate
Now that weвҖҷve created our new model and its corresponding access rights, it is time to interact with the user interface.
еңЁеҲӣе»әдәҶж–°жЁЎеһӢеҸҠе…¶зӣёеә”зҡ„и®ҝй—®жқғйҷҗд№ӢеҗҺпјҢзҺ°еңЁжҳҜж—¶еҖҷдёҺз”ЁжҲ·з•ҢйқўиҝӣиЎҢдә’еҠЁдәҶгҖӮ
At the end of this chapter, we will have created a couple of menus in order to access a default list and form view.
жң¬з« з»“жқҹж—¶пјҢжҲ‘们е°ҶеҲӣе»әеҮ дёӘиҸңеҚ•пјҢд»Ҙдҫҝи®ҝй—®й»ҳи®Өзҡ„еҲ—иЎЁи§Ҷеӣҫе’ҢиЎЁеҚ•и§ҶеӣҫгҖӮ
Data Files (XML) ж•°жҚ®ж–Ү件пјҲXMLпјү
Reference: the documentation related to this topic can be found in Data Files.
еҸӮиҖғпјҡе…ідәҺиҝҷдёҖдё»йўҳзҡ„ж–ҮжЎЈеҸҜд»ҘеңЁгҖҠж•°жҚ®ж–Ү件гҖӢдёӯжүҫеҲ°гҖӮ
In Chapter 4: Security – A Brief Introduction, we added data through a CSV file. The CSV format is convenient when the data to load has a simple format. When the format is more complex (e.g. load the structure of a view or an email template), we use the XML format. For example, this help field contains HTML tags. While it would be possible to load such data through a CSV file, it is more convenient to use an XML file.
еңЁз¬¬4з« гҖҠе®үе…Ёе…Ҙй—ЁгҖӢдёӯпјҢжҲ‘们йҖҡиҝҮCSVж–Ү件添еҠ дәҶж•°жҚ®гҖӮеҪ“еҠ иҪҪж•°жҚ®зҡ„ж јејҸиҫғдёәз®ҖеҚ•ж—¶пјҢCSVж јејҸйқһеёёдҫҝеҲ©гҖӮдҪҶжҳҜпјҢеҪ“ж јејҸжӣҙеҠ еӨҚжқӮпјҲдҫӢеҰӮпјҢеҠ иҪҪи§Ҷеӣҫз»“жһ„жҲ–з”өеӯҗйӮ®д»¶жЁЎжқҝпјүж—¶пјҢжҲ‘们дјҡдҪҝз”ЁXMLж јејҸгҖӮдҫӢеҰӮпјҢеё®еҠ©ж–Үжң¬еӯ—ж®өеҸҜиғҪеҢ…еҗ«HTMLж ҮзӯҫгҖӮе°Ҫз®ЎйҖҡиҝҮCSVж–Ү件еҠ иҪҪжӯӨзұ»ж•°жҚ®жҳҜеҸҜиЎҢзҡ„пјҢдҪҶдҪҝз”ЁXMLж–Ү件жӣҙдёәдҫҝжҚ·гҖӮ
The XML files must be added to the same folders as the CSV files and defined similarly in the __manifest__.py. The content of the data files is also sequentially loaded when a module is installed or updated, therefore all remarks made for CSV files hold true for XML files. When the data is linked to views, we add them to the views folder.
XMLж–Ү件еҝ…йЎ»еғҸCSVж–Ү件дёҖж ·пјҢж·»еҠ еҲ°зӣёеҗҢзҡ„ж–Ү件еӨ№дёӯпјҢ并еңЁ__manifest__.pyдёӯд»Ҙзӣёдјјзҡ„ж–№ејҸе®ҡд№үгҖӮеҪ“жЁЎеқ—иў«е®үиЈ…жҲ–жӣҙж–°ж—¶пјҢж•°жҚ®ж–Ү件зҡ„еҶ…е®№д№ҹдјҡжҢүйЎәеәҸеҠ иҪҪпјҢеӣ жӯӨйҖӮз”ЁдәҺCSVж–Ү件зҡ„жүҖжңүжіЁж„ҸдәӢйЎ№еҗҢж ·йҖӮз”ЁдәҺXMLж–Ү件гҖӮеҪ“ж•°жҚ®дёҺи§Ҷеӣҫзӣёе…іиҒ”ж—¶пјҢжҲ‘们е°Ҷе®ғ们添еҠ еҲ°viewsж–Ү件еӨ№дёӯгҖӮ
In this chapter, we will load our first action and menus through an XML file. Actions and menus are standard records in the database.
еңЁжң¬з« дёӯпјҢжҲ‘们е°ҶйҖҡиҝҮXMLж–Ү件еҠ иҪҪжҲ‘们зҡ„第дёҖдёӘж“ҚдҪңе’ҢиҸңеҚ•гҖӮж“ҚдҪңе’ҢиҸңеҚ•жҳҜж•°жҚ®еә“дёӯзҡ„ж ҮеҮҶи®°еҪ•гҖӮ
жіЁи§Ј
When performance is important, the CSV format is preferred over the XML format. This is the case in Odoo where loading a CSV file is faster than loading an XML file.
еҪ“жҖ§иғҪжҲҗдёәе…ій”®еӣ зҙ ж—¶пјҢзӣёжҜ”XMLж јејҸпјҢдјҳе…ҲжҺЁиҚҗдҪҝз”ЁCSVж јејҸгҖӮеңЁOdooдёӯе°Өе…¶еҰӮжӯӨпјҢеӣ дёәеҠ иҪҪCSVж–Ү件зҡ„йҖҹеәҰиҰҒжҜ”еҠ иҪҪXMLж–Ү件еҝ«гҖӮ
In Odoo, the user interface (actions, menus and views) is largely defined by creating and composing records defined in an XML file. A common pattern is Menu > Action > View. To access records the user navigates through several menu levels; the deepest level is an action which triggers the opening of a list of the records.
еңЁOdooдёӯпјҢз”ЁжҲ·з•ҢйқўпјҲеҢ…жӢ¬ж“ҚдҪңгҖҒиҸңеҚ•е’Ңи§ҶеӣҫпјүеҫҲеӨ§зЁӢеәҰдёҠжҳҜйҖҡиҝҮеңЁXMLж–Ү件дёӯеҲӣе»әе’Ңз»„еҗҲе®ҡд№үзҡ„и®°еҪ•жқҘе®ҡд№үзҡ„гҖӮдёҖдёӘеёёи§Ғзҡ„жЁЎејҸжҳҜвҖңиҸңеҚ•>ж“ҚдҪң>и§ҶеӣҫвҖқгҖӮдёәдәҶи®ҝй—®и®°еҪ•пјҢз”ЁжҲ·йңҖиҰҒйҖҡиҝҮеӨҡдёӘиҸңеҚ•еұӮзә§иҝӣиЎҢеҜјиҲӘпјӣжңҖж·ұеұӮзә§зҡ„ж“ҚдҪңе°Ҷи§ҰеҸ‘и®°еҪ•еҲ—иЎЁзҡ„жү“ејҖгҖӮ
Actions еҠЁдҪң
Reference: the documentation related to this topic can be found in Actions.
еҸӮиҖғпјҡжңүе…іжӯӨиҜқйўҳзҡ„ж–ҮжЎЈеҸҜд»ҘеңЁгҖҠеҠЁдҪңгҖӢдёӯжүҫеҲ°гҖӮ
жіЁи§Ј
Goal: at the end of this section, an action should be loaded in the system. We wonвҖҷt see anything yet in the UI, but the file should be loaded in the log:
зӣ®ж Үпјҡжң¬иҠӮжң«е°ҫпјҢзі»з»ҹдёӯеә”е·ІеҠ иҪҪдёҖдёӘеҠЁдҪңгҖӮиҷҪ然еңЁз”ЁжҲ·з•ҢйқўжҡӮж—¶иҝҳзңӢдёҚеҲ°д»»дҪ•еҸҳеҢ–пјҢдҪҶеә”еңЁж—Ҙеҝ—дёӯзңӢеҲ°ж–Ү件被еҠ иҪҪзҡ„и®°еҪ•пјҡ
INFO rd-demo odoo.modules.loading: loading estate/views/estate_property_views.xmlActions can be triggered in three ways: еҠЁдҪңеҸҜд»ҘйҖҡиҝҮд»ҘдёӢдёүз§Қж–№ејҸи§ҰеҸ‘пјҡ
- by clicking on menu items (linked to specific actions)
йҖҡиҝҮзӮ№еҮ»иҸңеҚ•йЎ№пјҲй“ҫжҺҘеҲ°зү№е®ҡеҠЁдҪңпјү - by clicking on buttons in views (if these are connected to actions)
йҖҡиҝҮзӮ№еҮ»и§Ҷеӣҫдёӯзҡ„жҢүй’®пјҲеҰӮжһңиҝҷдәӣжҢүй’®дёҺеҠЁдҪңе…іиҒ”пјү - as contextual actions on object
дҪңдёәеҜ№иұЎзҡ„дёҠдёӢж–ҮеҠЁдҪң
We will only cover the first case in this chapter. The second case will be covered in a later chapter while the last is the focus of an advanced topic. In our Real Estate example, we would like to link a menu to the estate.property model, so we are able to create a new record. The action can be viewed as the link between the menu and the model.
жң¬з« д»…ж¶өзӣ–第дёҖз§Қжғ…еҶөгҖӮ第дәҢз§Қжғ…еҶөе°ҶеңЁеҗҺз»ӯз« иҠӮи®Ёи®әпјҢиҖҢжңҖеҗҺдёҖз§ҚеҲҷжҳҜй«ҳзә§дё»йўҳзҡ„йҮҚзӮ№гҖӮеңЁжҲ‘们зҡ„жҲҝең°дә§зӨәдҫӢдёӯпјҢжҲ‘们еёҢжңӣе°ҶдёҖдёӘиҸңеҚ•й“ҫжҺҘеҲ°estate.propertyжЁЎеһӢпјҢд»ҘдҫҝиғҪеӨҹеҲӣе»әж–°и®°еҪ•гҖӮеҠЁдҪңеҸҜд»ҘзңӢдҪңжҳҜиҸңеҚ•е’ҢжЁЎеһӢд№Ӣй—ҙзҡ„жЎҘжўҒгҖӮ
A basic action for our test_model is: жҲ‘们зҡ„test_modelзҡ„еҹәжң¬еҠЁдҪңеҰӮдёӢпјҡ
<record id="test_model_action" model="ir.actions.act_window">
<field name="name">Test action</field>
<field name="res_model">test_model</field>
<field name="view_mode">tree,form</field>
</record>idis an external identifier. It can be used to refer to the record (without knowing its in-database identifier).idжҳҜдёҖдёӘеӨ–йғЁж ҮиҜҶз¬ҰпјҢеҸҜд»Ҙз”ЁжқҘеј•з”Ёи®°еҪ•пјҲиҖҢдёҚеҝ…зҹҘйҒ“е…¶еңЁж•°жҚ®еә“дёӯзҡ„е®һйҷ…ж ҮиҜҶз¬ҰпјүгҖӮmodelhas a fixed value ofir.actions.act_window(Window Actions (ir.actions.act_window)).modelзҡ„еҖјеӣәе®ҡдёәir.actions.act_windowпјҢиЎЁзӨәиҝҷжҳҜдёҖдёӘзӘ—еҸЈеҠЁдҪңи®°еҪ•гҖӮnameis the name of the action.nameиЎЁзӨәеҠЁдҪңзҡ„еҗҚз§°гҖӮres_modelis the model which the action applies to.res_modelжҢҮжҳҺеҠЁдҪңдҪңз”ЁдәҺе“ӘдёӘжЁЎеһӢгҖӮview_modeare the views that will be available; in this case they are the list (tree) and form views. WeвҖҷll see later that there can be other view modes.view_modeе®ҡд№үдәҶеҸҜз”Ёзҡ„и§ҶеӣҫжЁЎејҸпјҢеңЁиҝҷдёӘдҫӢеӯҗдёӯжҳҜеҲ—иЎЁи§ҶеӣҫпјҲtreeпјүе’ҢиЎЁеҚ•и§ҶеӣҫгҖӮзЁҚеҗҺжҲ‘们дјҡдәҶи§ЈеҲ°иҝҳжңүе…¶д»–и§ҶеӣҫжЁЎејҸгҖӮ
Examples can be found everywhere in Odoo, but this is a good example of a simple action. Pay attention to the structure of the XML data file since you will need it in the following exercise.
Odooдёӯе……ж»ЎдәҶиҝҷж ·зҡ„е®һдҫӢпјҢдҪҶиҝҷжҳҜзҗҶи§Јз®ҖеҚ•еҠЁдҪңзҡ„дёҖдёӘиүҜеҘҪзӨәдҫӢгҖӮиҜ·з•ҷж„ҸXMLж•°жҚ®ж–Ү件зҡ„з»“жһ„пјҢеӣ дёәеңЁжҺҘдёӢжқҘзҡ„з»ғд№ дёӯдҪ е°ҶйңҖиҰҒз”ЁеҲ°е®ғгҖӮ
Exercise
Add an action. ж·»еҠ дёҖдёӘеҠЁдҪңгҖӮ
Create the estate_property_views.xml file in the appropriate folder and define it in the __manifest__.py file.
еңЁзӣёеә”зҡ„ж–Ү件еӨ№дёӯеҲӣе»әestate_property_views.xmlж–Ү件пјҢ并еңЁ__manifest__.pyж–Ү件дёӯе®ҡд№үе®ғгҖӮ
Create an action for the model estate.property.
дёәestate.propertyжЁЎеһӢеҲӣе»әдёҖдёӘеҠЁдҪңгҖӮ
Restart the server and you should see the file loaded in the log.
йҮҚеҗҜжңҚеҠЎеҷЁеҗҺпјҢдҪ еә”иҜҘиғҪеңЁж—Ҙеҝ—дёӯзңӢеҲ°иҜҘж–Ү件已被еҠ иҪҪзҡ„дҝЎжҒҜгҖӮ
Menus иҸңеҚ•йЎ№
Reference: the documentation related to this topic can be found in Shortcuts.
еҸӮиҖғж–ҮзҢ®пјҡжңүе…іжӯӨдё»йўҳзҡ„ж–ҮжЎЈеҸҜд»ҘеңЁгҖҠеҝ«жҚ·ж–№ејҸгҖӢдёӯжүҫеҲ°гҖӮ
жіЁи§Ј
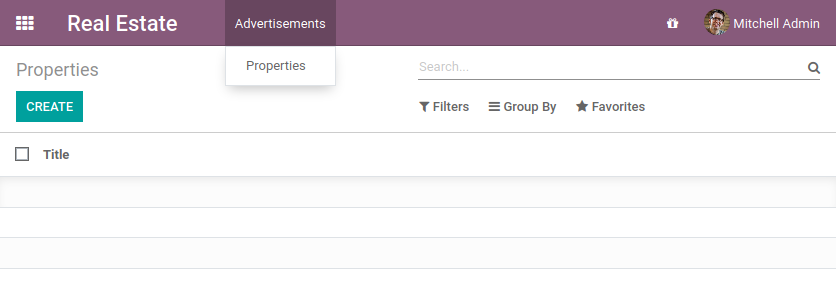
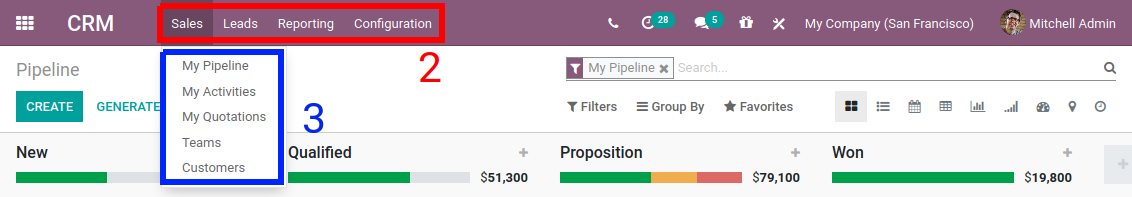
Goal: at the end of this section, three menus should be created and the default view is displayed:
зӣ®ж Үпјҡжң¬иҠӮе®ҢжҲҗеҗҺпјҢеә”еҲӣе»әдёүдёӘеұӮж¬Ўзҡ„иҸңеҚ•пјҢ并且й»ҳи®Өи§Ҷеӣҫе°Ҷеҫ—еҲ°еұ•зӨәпјҡ



To reduce the complexity in declaring a menu (ir.ui.menu) and connecting it to the corresponding action, we can use the <menuitem> shortcut .
дёәдәҶз®ҖеҢ–еЈ°жҳҺиҸңеҚ•пјҲir.ui.menuпјүеҸҠе°Ҷе…¶дёҺзӣёеә”ж“ҚдҪңе…іиҒ”зҡ„иҝҮзЁӢпјҢжҲ‘们еҸҜд»ҘдҪҝз”Ё <menuitem> еҝ«жҚ·ж–№ејҸгҖӮ
A basic menu for our test_model_action is:
й’ҲеҜ№жҲ‘们зҡ„зӨәдҫӢtest_model_actionпјҢдёҖдёӘеҹәжң¬зҡ„иҸңеҚ•йЎ№е®ҡд№үеҰӮдёӢпјҡ
<menuitem id="test_model_menu_action" action="test_model_action"/>The menu test_model_menu_action is linked to the action test_model_action, and the action is linked to the model test_model. As previously mentioned, the action can be seen as the link between the menu and the model.
иҸңеҚ•test_model_menu_actionдёҺж“ҚдҪңtest_model_actionзӣёе…іиҒ”пјҢиҖҢиҜҘж“ҚдҪңеҸҲдёҺжЁЎеһӢtest_modelзӣёиҝһгҖӮеҰӮеүҚжүҖиҝ°пјҢиҝҷдёӘж“ҚдҪңеҸҜд»Ҙиў«и§ҶдёәиҸңеҚ•е’ҢжЁЎеһӢд№Ӣй—ҙзҡ„зәҪеёҰгҖӮ
However, menus always follow an architecture, and in practice there are three levels of menus:
然иҖҢпјҢиҸңеҚ•жҖ»жҳҜйҒөеҫӘдёҖз§Қжһ¶жһ„пјҢеңЁе®һйҷ…еә”з”ЁдёӯжңүдёүеұӮиҸңеҚ•пјҡ
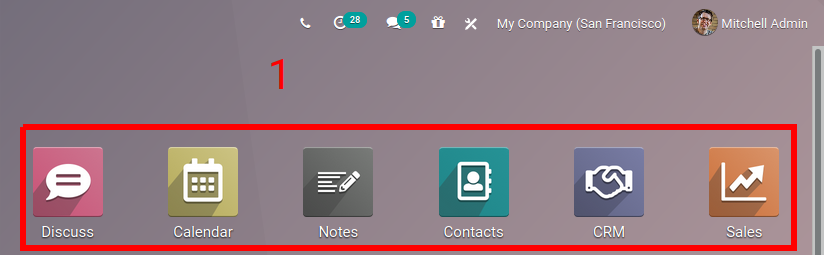
- The root menu, which is displayed in the App switcher (the Odoo Community App switcher is a dropdown menu)
ж №иҸңеҚ•пјҡжҳҫзӨәеңЁеә”з”ЁеҲҮжҚўеҷЁдёӯпјҲеңЁOdooзӨҫеҢәзүҲдёӯпјҢеә”з”ЁеҲҮжҚўеҷЁжҳҜдёҖдёӘдёӢжӢүиҸңеҚ•пјүгҖӮ - The first level menu, displayed in the top bar
第дёҖзә§иҸңеҚ•пјҡеңЁйЎ¶йғЁе·Ҙе…·ж Ҹдёӯеұ•зӨәгҖӮ - The action menus еҠЁдҪңиҸңеҚ•пјҡдёҺе…·дҪ“ж“ҚдҪңзӣёе…ізҡ„иҸңеҚ•гҖӮ


The easiest way to define the structure is to create it in the XML file. A basic structure for our test_model_action is:
е®ҡд№үиҝҷз§Қз»“жһ„зҡ„жңҖз®Җдҫҝж–№жі•жҳҜеңЁXMLж–Ү件дёӯеҲӣе»әгҖӮй’ҲеҜ№жҲ‘们зҡ„test_model_actionпјҢдёҖдёӘеҹәжң¬зҡ„з»“жһ„еҰӮдёӢжүҖзӨәпјҡ
<menuitem id="test_menu_root" name="Test">
<menuitem id="test_first_level_menu" name="First Level">
<menuitem id="test_model_menu_action" action="test_model_action"/>
</menuitem>
</menuitem>The name for the third menu is taken from the name of the action.
第дёүдёӘиҸңеҚ•зҡ„еҗҚз§°зӣҙжҺҘеҸ–иҮӘе…¶е…іиҒ”зҡ„еҠЁдҪңеҗҚз§°гҖӮ
Exercise
Add menus. ж·»еҠ иҸңеҚ•
Create the estate_menus.xml file in the appropriate folder and define it in the __manifest__.py file. Remember the sequential loading of the data files рҹҳү
еңЁзӣёеә”зҡ„ж–Ү件еӨ№дёӯеҲӣе»әestate_menus.xmlж–Ү件пјҢ并еңЁ__manifest__.pyж–Ү件дёӯе®ҡд№үе®ғгҖӮеҲ«еҝҳдәҶж•°жҚ®ж–Ү件жҳҜжҢүйЎәеәҸеҠ иҪҪзҡ„е“Ұ рҹҳү
Create the three levels of menus for the estate.property action created in the previous exercise. Refer to the Goal of this section for the expected result.
дёәеүҚдёҖз»ғд№ дёӯеҲӣе»әзҡ„estate.propertyеҠЁдҪңи®ҫи®Ўдёүзә§иҸңеҚ•з»“жһ„гҖӮйў„жңҹжҲҗжһңеә”еҸӮиҖғжң¬иҠӮзҡ„зӣ®ж ҮжҸҸиҝ°гҖӮ
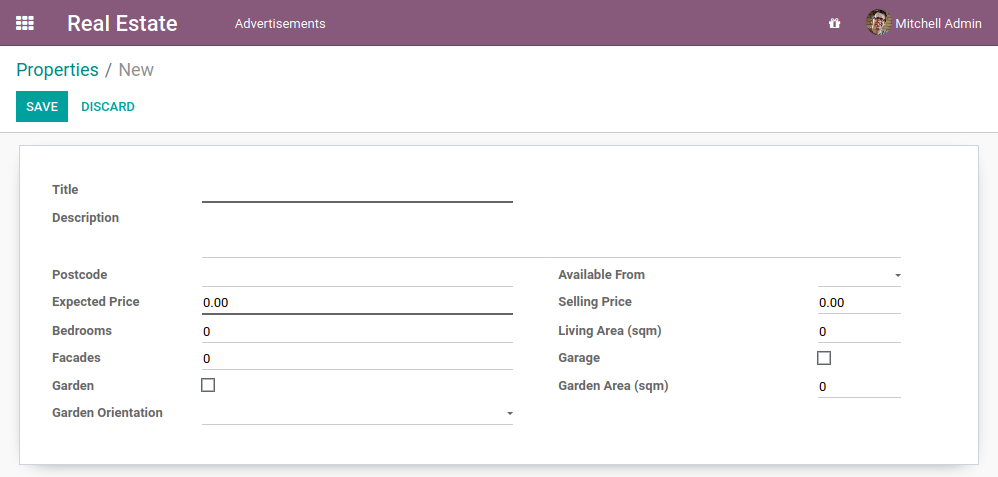
Restart the server and refresh the browser1. You should now see the menus, and youвҖҷll even be able to create your first real estate property advertisement!
йҮҚеҗҜжңҚеҠЎеҷЁпјҢ并еҲ·ж–°жөҸи§ҲеҷЁгҖӮжӯӨж—¶пјҢдҪ еә”иҜҘиғҪзңӢеҲ°ж–°еҲӣе»әзҡ„иҸңеҚ•дәҶпјҢиҖҢдё”дҪ е°ҶиғҪеӨҹеҲӣе»әдҪ зҡ„第дёҖжқЎжҲҝең°дә§зү©дёҡе№ҝе‘ҠдҝЎжҒҜпјҒ
Fields, Attributes And View
еӯ—ж®өгҖҒеұһжҖ§дёҺи§Ҷеӣҫ
жіЁи§Ј
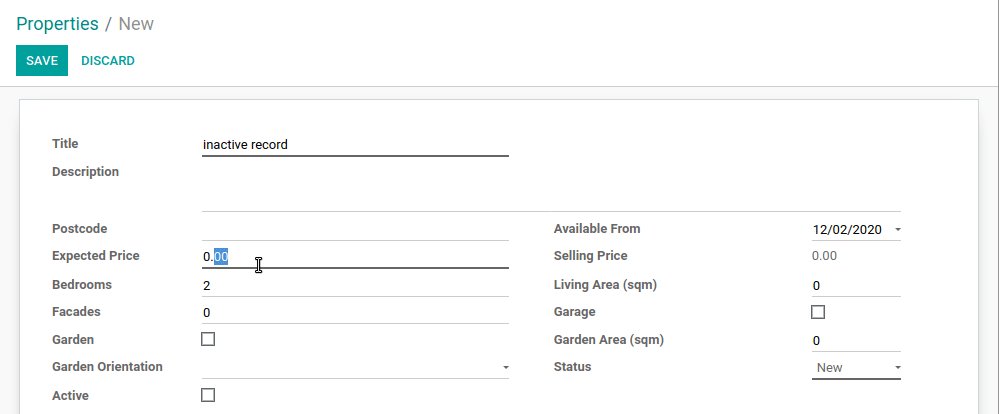
Goal: at the end of this section, the selling price should be read-only and the number of bedrooms and the availability date should have default values. Additionally the selling price and availability date values wonвҖҷt be copied when the record is duplicated.
зӣ®ж Үпјҡ еңЁжң¬иҠӮз»“жқҹж—¶пјҢй”Җе”®д»·ж јеә”и®ҫзҪ®дёәеҸӘиҜ»зҠ¶жҖҒпјҢеҚ§е®Өж•°йҮҸе’ҢеҸҜиҺ·еҸ–ж—Ҙжңҹеә”е…·жңүй»ҳи®ӨеҖјгҖӮжӯӨеӨ–пјҢеҪ“и®°еҪ•иў«еӨҚеҲ¶ж—¶пјҢй”Җе”®д»·ж је’ҢеҸҜиҺ·еҸ–ж—Ҙжңҹзҡ„еҖјдёҚеә”иў«еӨҚеҲ¶гҖӮ

The reserved fields active and state are added to the estate.property model.
еңЁestate.propertyжЁЎеһӢдёӯж·»еҠ дәҶдҝқз•ҷеӯ—ж®өactiveе’ҢstateгҖӮ
So far we have only used the generic view for our real estate property advertisements, but in most cases we want to fine tune the view. There are many fine-tunings possible in Odoo, but usually the first step is to make sure that:
еҲ°зӣ®еүҚдёәжӯўпјҢжҲ‘们仅дёәжҲҝең°дә§е№ҝе‘ҠдҪҝз”ЁдәҶйҖҡз”Ёи§ҶеӣҫпјҢдҪҶеңЁеӨ§еӨҡж•°жғ…еҶөдёӢпјҢжҲ‘们еёҢжңӣеҜ№и§ҶеӣҫиҝӣиЎҢзІҫз»ҶеҢ–и°ғж•ҙгҖӮOdooдёӯжңүеҫҲеӨҡеҸҜиғҪзҡ„еҫ®и°ғж–№ејҸпјҢдҪҶйҖҡ常第дёҖжӯҘжҳҜзЎ®дҝқпјҡ
- some fields have a default value жҹҗдәӣеӯ—ж®өе…·жңүй»ҳи®ӨеҖј
- some fields are read-only жҹҗдәӣеӯ—ж®өдёәеҸӘиҜ»
- some fields are not copied when duplicating the record жҹҗдәӣеӯ—ж®өеңЁеӨҚеҲ¶и®°еҪ•ж—¶дёҚиў«еӨҚеҲ¶
In our real estate business case, we would like the following:
еңЁжҲ‘们зҡ„жҲҝең°дә§дёҡеҠЎжЎҲдҫӢдёӯпјҢжҲ‘们еёҢжңӣе®һзҺ°д»ҘдёӢеҮ зӮ№пјҡ
- The selling price should be read-only (it will be automatically filled in later)
й”Җе”®д»·ж јеә”и®ҫдёәеҸӘиҜ»пјҲзЁҚеҗҺе°ҶиҮӘеҠЁеЎ«е……пјү - The availability date and the selling price should not be copied when duplicating a record
еӨҚеҲ¶и®°еҪ•ж—¶пјҢеҸҜиҺ·еҸ–ж—Ҙжңҹе’Ңй”Җе”®д»·ж јдёҚеә”иў«еӨҚеҲ¶ - The default number of bedrooms should be 2
еҚ§е®Өж•°йҮҸзҡ„й»ҳи®ӨеҖјеә”дёә2 - The default availability date should be in 3 months
еҸҜиҺ·еҸ–ж—Ҙжңҹзҡ„й»ҳи®ӨеҖјеә”и®ҫзҪ®дёә3дёӘжңҲеҗҺ
Some New Attributes дёҖдәӣж–°еұһжҖ§
Before moving further with the view design, letвҖҷs step back to our model definition. We saw that some attributes, such as required=True, impact the table schema in the database. Other attributes will impact the view or provide default values.
еңЁиҝӣдёҖжӯҘиҝӣиЎҢи§Ҷеӣҫи®ҫи®Ўд№ӢеүҚпјҢи®©жҲ‘们е…ҲеӣһйЎҫдёҖдёӢжЁЎеһӢе®ҡд№үгҖӮжҲ‘们дәҶи§ЈеҲ°пјҢеғҸrequired=Trueиҝҷж ·зҡ„жҹҗдәӣеұһжҖ§дјҡеҪұе“ҚеҲ°ж•°жҚ®еә“дёӯзҡ„иЎЁз»“жһ„гҖӮиҖҢе…¶д»–еұһжҖ§еҲҷдјҡеҪұе“Қи§ҶеӣҫжҲ–жҸҗдҫӣй»ҳи®ӨеҖјгҖӮ
Exercise
Add new attributes to the fields. еҗ‘еӯ—ж®өж·»еҠ ж–°еұһжҖ§гҖӮ
Find the appropriate attributes (see Field) to:
еҜ»жүҫеҗҲйҖӮзҡ„еұһжҖ§пјҲеҸӮи§Ғеӯ—ж®өж–ҮжЎЈпјүд»Ҙе®һзҺ°пјҡ
- set the selling price as read-only е°Ҷй”Җе”®д»·ж ји®ҫзҪ®дёәеҸӘиҜ»
- prevent copying of the availability date and the selling price values
йҳІжӯўеӨҚеҲ¶еҸҜиҺ·еҸ–ж—Ҙжңҹе’Ңй”Җе”®д»·ж јзҡ„еҖј
Restart the server and refresh the browser. You should not be able to set any selling prices. When duplicating a record, the availability date should be empty.
йҮҚеҗҜжңҚеҠЎеҷЁе№¶еҲ·ж–°жөҸи§ҲеҷЁгҖӮжӯӨеҗҺпјҢдҪ еә”иҜҘж— жі•и®ҫе®ҡд»»дҪ•й”Җе”®д»·ж јдәҶгҖӮеҪ“еӨҚеҲ¶дёҖжқЎи®°еҪ•ж—¶пјҢеҸҜиҺ·еҸ–ж—Ҙжңҹеә”еҪ“жҳҜз©әзҷҪзҡ„гҖӮ
Default Values й»ҳи®ӨеҖј
Any field can be given a default value. In the field definition, add the option default=X where X is either a Python literal value (boolean, integer, float, string) or a function taking a model and returning a value:
д»»дҪ•еӯ—ж®өйғҪеҸҜд»Ҙиў«иөӢдәҲдёҖдёӘй»ҳи®ӨеҖјгҖӮеңЁеӯ—ж®өе®ҡд№үдёӯпјҢж·»еҠ йҖүйЎ№default=XпјҢе…¶дёӯXеҸҜд»ҘжҳҜPythonзҡ„еӯ—йқўйҮҸеҖјпјҲеёғе°”еҖјгҖҒж•ҙж•°гҖҒжө®зӮ№ж•°гҖҒеӯ—з¬ҰдёІпјүжҲ–жҳҜдёҖдёӘжҺҘеҸ—жЁЎеһӢеҸӮ数并иҝ”еӣһдёҖдёӘеҖјзҡ„еҮҪж•°пјҡ
name = fields.Char(default="Unknown")
last_seen = fields.Datetime("Last Seen", default=fields.Datetime.now)The name field will have the value вҖҳUnknownвҖҷ by default while the last_seen field will be set as the current time.
иҝҷж ·пјҢnameеӯ—ж®өзҡ„й»ҳи®ӨеҖје°ұдјҡжҳҜвҖңжңӘзҹҘвҖқпјҢиҖҢlast_seenеӯ—ж®өеҲҷдјҡиў«и®ҫзҪ®дёәеҪ“еүҚж—¶й—ҙгҖӮ
Exercise
Set default values. и®ҫзҪ®й»ҳи®ӨеҖј
Add the appropriate default attributes so that:
ж·»еҠ йҖӮеҪ“зҡ„й»ҳи®ӨеұһжҖ§пјҢд»Ҙдҫҝпјҡ
- the default number of bedrooms is 2 еҚ§е®Өж•°йҮҸзҡ„й»ҳи®ӨеҖјдёә2
- the default availability date is in 3 months еҸҜиҺ·еҸ–ж—Ҙжңҹзҡ„й»ҳи®ӨеҖјдёә3дёӘжңҲеҗҺ
Tip: this might help you: today() жҸҗзӨәпјҡиҝҷдёӘеҮҪж•°еҸҜиғҪдјҡеҜ№дҪ жңүеё®еҠ©пјҡtoday()
Check that the default values are set as expected.
жЈҖжҹҘй»ҳи®ӨеҖјжҳҜеҗҰеҰӮйў„жңҹи®ҫзҪ®еҘҪдәҶгҖӮ
Reserved Fields дҝқз•ҷеӯ—ж®ө
Reference: the documentation related to this topic can be found in Reserved Field names.
еҸӮиҖғпјҡе…ідәҺжӯӨдё»йўҳзҡ„ж–ҮжЎЈеҸҜд»ҘеңЁвҖңдҝқз•ҷеӯ—ж®өеҗҚвҖқдёӯжүҫеҲ°гҖӮ
A few field names are reserved for pre-defined behaviors. They should be defined on a model when the related behavior is desired.
жңүдёҖдәӣеӯ—ж®өеҗҚз§°жҳҜдёәйў„е®ҡд№үзҡ„иЎҢдёәдҝқз•ҷзҡ„гҖӮеҪ“йңҖиҰҒзӣёе…іиЎҢдёәж—¶пјҢеә”еңЁжЁЎеһӢдёҠе®ҡд№үиҝҷдәӣеӯ—ж®өгҖӮ
Exercise
Add active field. ж·»еҠ activeеӯ—ж®өгҖӮ
Add the active field to the estate.property model.
е°Ҷactiveеӯ—ж®өж·»еҠ еҲ°estate.propertyжЁЎеһӢдёӯгҖӮ
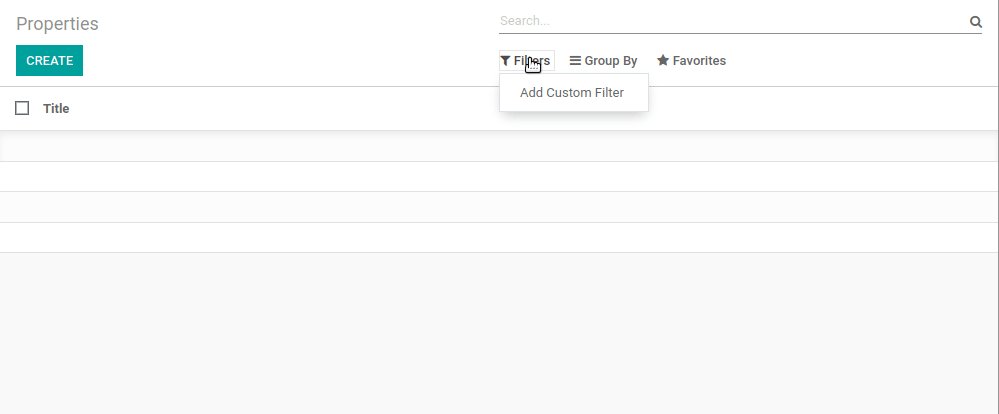
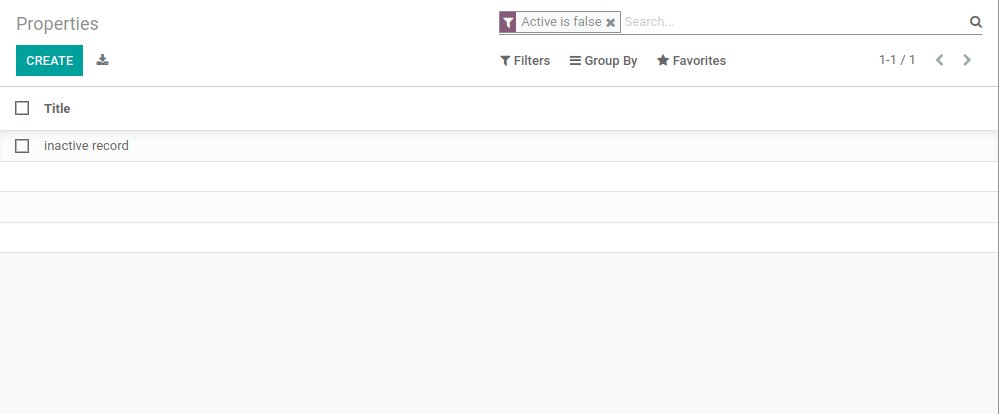
Restart the server, create a new property, then come back to the list viewвҖҰ The property will not be listed! active is an example of a reserved field with a specific behavior: when a record has active=False, it is automatically removed from any search. To display the created property, you will need to specifically search for inactive records.
йҮҚеҗҜжңҚеҠЎеҷЁеҗҺпјҢеҲӣе»әдёҖдёӘж–°зҡ„жҲҝдә§и®°еҪ•пјҢ然еҗҺеӣһеҲ°еҲ—иЎЁи§ҶеӣҫвҖҰвҖҰдҪ дјҡеҸ‘зҺ°иҜҘжҲҝдә§и®°еҪ•жІЎжңүеҲ—еҮәпјҒactiveжҳҜдёҖдёӘе…·жңүзү№е®ҡиЎҢдёәзҡ„дҝқз•ҷеӯ—ж®өзӨәдҫӢпјҡеҪ“дёҖжқЎи®°еҪ•зҡ„active=Falseж—¶пјҢе®ғдјҡиҮӘеҠЁд»Һд»»дҪ•жҗңзҙўз»“жһңдёӯ移йҷӨгҖӮдёәдәҶжҳҫзӨәеҲӣе»әзҡ„жҲҝдә§и®°еҪ•пјҢдҪ йңҖиҰҒзү№еҲ«жҗңзҙўдёҚжҙ»еҠЁзҡ„и®°еҪ•гҖӮ

Exercise
Set a default value for active field. дёәactiveеӯ—ж®өи®ҫзҪ®й»ҳи®ӨеҖјгҖӮ
Set the appropriate default value for the active field so it doesnвҖҷt disappear anymore.
дёәactiveеӯ—ж®өи®ҫзҪ®дёҖдёӘеҗҲйҖӮзҡ„й»ҳи®ӨеҖјпјҢд»ҘйҳІжӯўе®ғеҶҚж¬Ўж¶ҲеӨұгҖӮ
Note that the default active=False value was assigned to all existing records.
иҜ·жіЁж„ҸпјҢactive=Falseзҡ„й»ҳи®ӨеҖје·ІеҲҶй…Қз»ҷжүҖжңүзҺ°жңүи®°еҪ•гҖӮ
Exercise
Add state field. ж·»еҠ stateеӯ—ж®өгҖӮ
Add a state field to the estate.property model. Five values are possible: New, Offer Received, Offer Accepted, Sold and Canceled. It must be required, should not be copied and should have its default value set to вҖҳNewвҖҷ.
еңЁestate.propertyжЁЎеһӢдёӯж·»еҠ дёҖдёӘstateеӯ—ж®өгҖӮеҸҜиғҪзҡ„дә”дёӘеҖјдёәпјҡж–°пјҲNewпјүгҖҒ收еҲ°жҠҘд»·пјҲOffer ReceivedпјүгҖҒжҺҘеҸ—жҠҘд»·пјҲOffer AcceptedпјүгҖҒе·Іе”®пјҲSoldпјүе’Ңе·ІеҸ–ж¶ҲпјҲCanceledпјүгҖӮжӯӨеӯ—ж®өеҝ…йЎ»жҳҜеҝ…еЎ«йЎ№пјҢдёҚеә”еңЁеӨҚеҲ¶и®°еҪ•ж—¶иў«еӨҚеҲ¶пјҢ并且其й»ҳи®ӨеҖјеә”и®ҫзҪ®дёәвҖңж–°пјҲNewпјүвҖқгҖӮ
Make sure to use the correct type! зЎ®дҝқдҪҝз”ЁжӯЈзЎ®зҡ„зұ»еһӢпјҒ
The state will be used later on for several UI enhancements.
зЁҚеҗҺпјҢжҲ‘们е°ҶдҪҝз”Ёstateеӯ—ж®өжқҘиҝӣиЎҢеӨҡйЎ№з”ЁжҲ·з•ҢйқўеўһејәгҖӮ
Now that we are able to interact with the UI thanks to the default views, the next step is obvious: we want to define our own views.
зҺ°еңЁпјҢжҲ‘们иғҪеӨҹйҖҡиҝҮй»ҳи®Өи§ҶеӣҫдёҺз”ЁжҲ·з•ҢйқўиҝӣиЎҢдәӨдә’пјҢдёӢдёҖжӯҘеҫҲжҳҺжҳҫпјҡжҲ‘们жғіиҰҒе®ҡд№үиҮӘе·ұзҡ„и§ҶеӣҫгҖӮ
1.A refresh is needed since the web client keeps a cache of the various menus and views for performance reasons.
з”ұдәҺжҖ§иғҪеҺҹеӣ пјҢWebе®ўжҲ·з«Ҝдјҡзј“еӯҳеҗ„з§ҚиҸңеҚ•е’Ңи§ҶеӣҫпјҢжүҖд»ҘеңЁиҝӣиЎҢдёҠиҝ°жӣҙж”№еҗҺпјҢеҸҜиғҪйңҖиҰҒеҲ·ж–°дёҖдёӢз•ҢйқўжүҚиғҪзңӢеҲ°ж•ҲжһңгҖӮ
еҸ‘иЎЁеӣһеӨҚ