Chapter 6: Basic Views 第е…ӯз« пјҡеҹәзЎҖи§Ҷеӣҫ
еҺҹж–ҮжқҘиҮӘпјҡ
https://www.odoo.com/documentation/17.0/zh_CN/developer/tutorials/server_framework_101/06_basicviews.html
дҪҝз”ЁйҖҡд№үеҚғй—®зҝ»иҜ‘гҖӮ
жөӢиҜ•д»Јз Ғпјҡhttps://gitee.com/zhang-wei918/estate
We have seen in the previous chapter that Odoo is able to generate default views for a given model. In practice, the default view is never acceptable for a business application. Instead, we should at least organize the various fields in a logical manner.
еңЁдёҠдёҖз« дёӯпјҢжҲ‘们已з»ҸдәҶи§ЈеҲ°OdooиғҪеӨҹдёәз»ҷе®ҡзҡ„жЁЎеһӢз”ҹжҲҗй»ҳи®Өи§ҶеӣҫгҖӮ然иҖҢпјҢеңЁе®һйҷ…дёҡеҠЎеә”з”ЁдёӯпјҢй»ҳи®Өи§ҶеӣҫеҫҖеҫҖдёҚиғҪж»Ўи¶ійңҖжұӮгҖӮзӣёеҸҚпјҢжҲ‘们иҮіе°‘еә”иҜҘд»ҘйҖ»иҫ‘ж–№ејҸз»„з»Үеҗ„з§Қеӯ—ж®өгҖӮ
Views are defined in XML files with actions and menus. They are instances of the ir.ui.view model.
и§ҶеӣҫеңЁXMLж–Ү件дёӯе®ҡд№үпјҢдёҺеҠЁдҪңе’ҢиҸңеҚ•дёҖеҗҢеҮәзҺ°гҖӮе®ғ们жҳҜir.ui.viewжЁЎеһӢзҡ„е®һдҫӢгҖӮ
In our real estate module, we need to organize the fields in a logical way:
еңЁжҲ‘们зҡ„жҲҝең°дә§жЁЎеқ—дёӯпјҢжҲ‘们йңҖиҰҒд»ҘйҖ»иҫ‘ж–№ејҸз»„з»Үеӯ—ж®өпјҡ
- in the list (tree) view, we want to display more than just the name.
еңЁеҲ—иЎЁпјҲж ‘еҪўпјүи§ҶеӣҫдёӯпјҢжҲ‘们еёҢжңӣеұ•зӨәдёҚд»…д»…жҳҜеҗҚз§°пјҢиҝҳеҢ…жӢ¬жӣҙеӨҡеӯ—ж®өгҖӮ - in the form view, the fields should be grouped.
еңЁиЎЁеҚ•и§ҶеӣҫдёӯпјҢеӯ—ж®өеә”еҪ“иҝӣиЎҢеҗҲзҗҶеҲҶз»„пјҢд»ҘдҫҝдәҺдҝЎжҒҜзҡ„е‘ҲзҺ°е’Ңзј–иҫ‘гҖӮ - in the search view, we must be able to search on more than just the name. Specifically, we want a filter for the вҖҳAvailableвҖҷ properties and a shortcut to group by postcode.
еңЁжҗңзҙўи§ҶеӣҫдёӯпјҢжҲ‘们йңҖиҰҒжҸҗдҫӣеҹәдәҺдёҚд»…д»…жҳҜеҗҚз§°зҡ„жҗңзҙўеҠҹиғҪгҖӮе…·дҪ“жқҘиҜҙпјҢжҲ‘们жғіиҰҒдёҖдёӘзӯӣйҖүвҖңеҸҜе”®вҖқеұһжҖ§зҡ„иҝҮж»ӨеҷЁпјҢд»ҘеҸҠжҢүйӮ®ж”ҝзј–з ҒеҲҶз»„зҡ„еҝ«жҚ·ж–№ејҸгҖӮ
List еҲ—иЎЁ
Reference: the documentation related to this topic can be found in List.
еҸӮиҖғпјҡе…ідәҺжң¬дё»йўҳзҡ„ж–ҮжЎЈеҸҜд»ҘеңЁвҖңеҲ—иЎЁвҖқдёӯжүҫеҲ°гҖӮ
жіЁи§Ј
Goal: at the end of this section, the list view should look like this:
зӣ®ж ҮпјҡеңЁжң¬иҠӮз»“жқҹж—¶пјҢеҲ—иЎЁи§Ҷеӣҫеә”еҰӮдёӢжүҖзӨәпјҡ
List views, also called tree views, display records in a tabular form.
еҲ—иЎЁи§ҶеӣҫпјҢд№ҹз§°дёәж ‘еҪўи§ҶеӣҫпјҢд»ҘиЎЁж јеҪўејҸжҳҫзӨәи®°еҪ•гҖӮ
Their root element is <tree>. The most basic version of this view simply lists all the fields to display in the table (where each field is a column):
е…¶ж №е…ғзҙ дёә <tree>гҖӮиҜҘи§ҶеӣҫжңҖеҹәжң¬зҡ„еҪўејҸжҳҜз®ҖеҚ•еҲ—еҮәиЎЁж јдёӯиҰҒжҳҫзӨәзҡ„жүҖжңүеӯ—ж®өпјҲжҜҸдёӘеӯ—ж®өд»ЈиЎЁдёҖеҲ—пјүпјҡ
<tree string="Tests">
<field name="name"/>
<field name="last_seen"/>
</tree>
A simple example can be found here. дёҖдёӘз®ҖеҚ•зҡ„зӨәдҫӢеҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°
Exercise
Add a custom list view. ж·»еҠ иҮӘе®ҡд№үеҲ—иЎЁи§ҶеӣҫгҖӮ
Define a list view for the estate.property model in the appropriate XML file. Check the Goal of this section for the fields to display.
еңЁйҖӮеҪ“зҡ„XMLж–Ү件дёӯдёә estate.property жЁЎеһӢе®ҡд№үдёҖдёӘеҲ—иЎЁи§ҶеӣҫгҖӮж №жҚ®жң¬иҠӮзӣ®ж ҮжЈҖжҹҘйңҖиҰҒжҳҫзӨәзҡ„еӯ—ж®өгҖӮ
Tips: жҸҗзӨәпјҡ
- do not add the
editable="bottom"attribute that you can find in the example above. WeвҖҷll come back to it later.
дёҚиҰҒж·»еҠ еңЁдёҠиҝ°зӨәдҫӢдёӯзңӢеҲ°зҡ„editable="bottom"еұһжҖ§пјҢжҲ‘们е°ҶеңЁеҗҺйқўз« иҠӮеҶҚи®Ёи®әе®ғгҖӮ - some field labels may need to be adapted to match the reference.
дёҖдәӣеӯ—ж®өж ҮзӯҫеҸҜиғҪйңҖиҰҒи°ғж•ҙд»ҘеҢ№й…ҚеҸӮиҖғж–ҮжЎЈдёӯзҡ„жҸҸиҝ°гҖӮ
As always, you need to restart the server (do not forget the -u option) and refresh the browser to see the result.
дёҖеҰӮж—ўеҫҖпјҢдҪ йңҖиҰҒйҮҚеҗҜжңҚеҠЎеҷЁпјҲеҲ«еҝҳдәҶдҪҝз”Ё -u йҖүйЎ№пјү并еҲ·ж–°жөҸи§ҲеҷЁд»ҘжҹҘзңӢз»“жһңгҖӮ
иӯҰе‘Ҡ
You will probably use some copy-paste in this chapter, therefore always make sure that the id remains unique for each view!
еңЁжң¬з« дёӯпјҢдҪ еҸҜиғҪдјҡз”ЁеҲ°дёҖдәӣеӨҚеҲ¶зІҳиҙҙж“ҚдҪңпјҢеӣ жӯӨеҠЎеҝ…зЎ®дҝқжҜҸдёӘи§Ҷеӣҫзҡ„IDдҝқжҢҒе”ҜдёҖпјҒ
Form иЎЁеҚ•
Reference: the documentation related to this topic can be found in Form.
еҸӮиҖғпјҡе…ідәҺжң¬дё»йўҳзҡ„ж–ҮжЎЈеҸҜд»ҘеңЁвҖңиЎЁеҚ•вҖқдёӯжүҫеҲ°гҖӮ
жіЁи§Ј
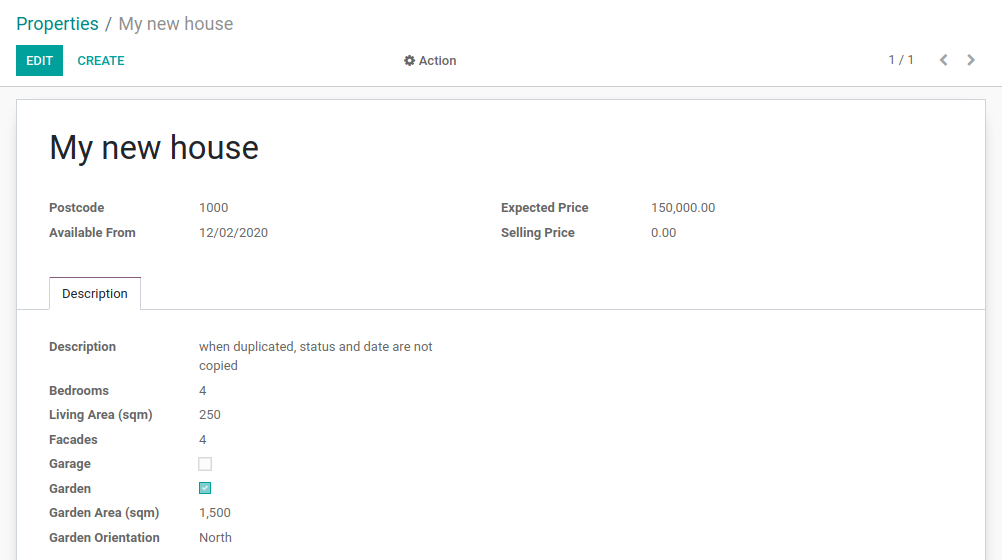
Goal: at the end of this section, the form view should look like this:
зӣ®ж ҮпјҡеңЁжң¬иҠӮз»“жқҹж—¶пјҢиЎЁеҚ•и§Ҷеӣҫеә”еҰӮдёӢжүҖзӨәпјҡ
Forms are used to create and edit single records.
иЎЁеҚ•з”ЁдәҺеҲӣе»әе’Ңзј–иҫ‘еҚ•жқЎи®°еҪ•гҖӮ
Their root element is <form>. They are composed of high-level structure elements (groups and notebooks) and interactive elements (buttons and fields):
е…¶ж №е…ғзҙ жҳҜ <form>гҖӮе®ғ们з”ұй«ҳзә§з»“жһ„е…ғзҙ пјҲеҰӮз»„е’Ң笔记жң¬пјүе’ҢдәӨдә’е…ғзҙ пјҲеҰӮжҢүй’®е’Ңеӯ—ж®өпјүз»„жҲҗпјҡ
<form string="Test">
<sheet>
<group>
<group>
<field name="name"/>
</group>
<group>
<field name="last_seen"/>
</group>
</group>
<notebook>
<page string="Description">
<field name="description"/>
</page>
</notebook>
</sheet>
</form>
It is possible to use regular HTML tags such as div and h1 as well as the the class attribute (Odoo provides some built-in classes) to fine-tune the look.
йҷӨдәҶиҝҷдәӣз»“жһ„еӨ–пјҢиҝҳеҸҜд»ҘдҪҝ用常规зҡ„HTMLж ҮзӯҫпјҲеҰӮ div е’Ң h1пјүд»ҘеҸҠ class еұһжҖ§пјҲOdooжҸҗдҫӣдәҶдёҖдәӣеҶ…зҪ®зҡ„зұ»пјүжқҘеҫ®и°ғеӨ–и§ӮгҖӮ
A simple example can be found here. дёҖдёӘз®ҖеҚ•зҡ„зӨәдҫӢеҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°гҖӮ
Exercise
Add a custom form view. ж·»еҠ иҮӘе®ҡд№үиЎЁеҚ•и§Ҷеӣҫ
Define a form view for the estate.property model in the appropriate XML file. Check the Goal of this section for the expected final design of the page.
еңЁйҖӮеҪ“зҡ„XMLж–Ү件дёӯдёә estate.property жЁЎеһӢе®ҡд№үдёҖдёӘиЎЁеҚ•и§ҶеӣҫгҖӮж №жҚ®жң¬иҠӮзӣ®ж ҮжЈҖжҹҘйЎөйқўйў„жңҹзҡ„жңҖз»Ҳи®ҫи®ЎгҖӮ
This might require some trial and error before you get to the expected result рҹҳү It is advised that you add the fields and the tags one at a time to help understand how it works.
иҫҫеҲ°жңҹжңӣз»“жһңеҸҜиғҪйңҖиҰҒдёҖдәӣе°қиҜ•е’Ңй”ҷиҜҜ;-) е»әи®®дҪ йҖҗдёҖж·»еҠ еӯ—ж®өе’Ңж ҮзӯҫпјҢд»ҘдҫҝжӣҙеҘҪең°зҗҶи§Је…¶е·ҘдҪңеҺҹзҗҶгҖӮ
In order to avoid relaunching the server every time you do a modification to the view, it can be convenient to use the --dev xml parameter when launching the server:
дёәдәҶйҒҝе…ҚжҜҸж¬Ўдҝ®ж”№и§ҶеӣҫеҗҺйғҪйҮҚж–°еҗҜеҠЁжңҚеҠЎеҷЁпјҢеҗҜеҠЁжңҚеҠЎеҷЁж—¶еҸҜд»Ҙж–№дҫҝең°дҪҝз”Ё --dev xml еҸӮж•°пјҡ
$ ./odoo-bin --addons-path=addons,../enterprise/,../tutorials/ -d rd-demo -u estate --dev xml
This parameter allows you to just refresh the page to view your view modifications.
иҝҷдёӘеҸӮж•°е…Ғи®ёдҪ еҸӘйңҖеҲ·ж–°йЎөйқўеҚіеҸҜжҹҘзңӢи§Ҷеӣҫзҡ„дҝ®ж”№гҖӮ
Search жҗңзҙў
Reference: the documentation related to this topic can be found in Search.
еҸӮиҖғпјҡдёҺжң¬дё»йўҳзӣёе…ізҡ„ж–ҮжЎЈеҸҜд»ҘеңЁвҖңжҗңзҙўвҖқдёӯжүҫеҲ°гҖӮ
жіЁи§Ј
Goal: at the end of this section, the search view should look like this:
зӣ®ж ҮпјҡеңЁжң¬иҠӮз»“жқҹж—¶пјҢжҗңзҙўи§Ҷеӣҫеә”еҰӮдёӢжүҖзӨәпјҡ


Search views are slightly different from the list and form views since they donвҖҷt display content. Although they apply to a specific model, they are used to filter other viewsвҖҷ content (generally aggregated views such as List). Beyond the difference in use case, they are defined the same way.
жҗңзҙўи§ҶеӣҫдёҺеҲ—иЎЁи§Ҷеӣҫе’ҢиЎЁеҚ•и§Ҷеӣҫз•ҘжңүдёҚеҗҢпјҢеӣ дёәе®ғ们дёҚжҳҫзӨәеҶ…е®№гҖӮе°Ҫз®Ўе®ғ们йҖӮз”ЁдәҺзү№е®ҡжЁЎеһӢпјҢдҪҶе®ғ们用дәҺиҝҮж»Өе…¶д»–и§Ҷеӣҫзҡ„еҶ…е®№пјҲйҖҡеёёжҳҜиҒҡеҗҲи§ҶеӣҫпјҢеҰӮеҲ—иЎЁпјүгҖӮйҷӨдәҶдҪҝз”ЁеңәжҷҜзҡ„е·®ејӮеӨ–пјҢе®ғ们зҡ„е®ҡд№үж–№ејҸзӣёеҗҢгҖӮ
Their root element is <search>. The most basic version of this view simply lists all the fields for which a shortcut is desired:
е®ғ们зҡ„ж №е…ғзҙ жҳҜгҖӮжӯӨи§ҶеӣҫжңҖеҹәжң¬зҡ„еҪўејҸз®ҖеҚ•еҲ—еҮәдәҶжүҖжңүйңҖиҰҒеҝ«жҚ·жҗңзҙўзҡ„еӯ—ж®өпјҡ
<search string="Tests">
<field name="name"/>
<field name="last_seen"/>
</search>
The default search view generated by Odoo provides a shortcut to filter by name. It is very common to add the fields which the user is likely to filter on in a customized search view.
иҮӘеҠЁз”ҹжҲҗзҡ„й»ҳи®Өжҗңзҙўи§ҶеӣҫжҸҗдҫӣдәҶжҢүеҗҚз§°иҝҮж»Өзҡ„еҝ«жҚ·ж–№ејҸгҖӮеңЁиҮӘе®ҡд№үжҗңзҙўи§Ҷеӣҫдёӯж·»еҠ з”ЁжҲ·еҸҜиғҪиҝӣиЎҢиҝҮж»Өзҡ„еӯ—ж®өжҳҜйқһеёёеёёи§Ғзҡ„еҒҡжі•гҖӮ
Exercise
Add a custom search view. ж·»еҠ иҮӘе®ҡд№үжҗңзҙўи§ҶеӣҫгҖӮ
Define a search view for the estate.property model in the appropriate XML file. Check the first image of this sectionвҖҷs Goal for the list of fields.
еңЁйҖӮеҪ“зҡ„XMLж–Ү件дёӯдёәestate.propertyжЁЎеһӢе®ҡд№үдёҖдёӘжҗңзҙўи§ҶеӣҫгҖӮеҸӮиҖғжң¬иҠӮвҖңзӣ®ж ҮвҖқдёӯзҡ„第дёҖеј еӣҫзүҮд»ҘиҺ·еҸ–еӯ—ж®өеҲ—иЎЁгҖӮ
After restarting the server, it should be possible to filter on the given fields.
йҮҚеҗҜжңҚеҠЎеҷЁеҗҺпјҢеә”иҜҘиғҪеӨҹж №жҚ®з»ҷе®ҡзҡ„еӯ—ж®өиҝӣиЎҢиҝҮж»ӨгҖӮ
Search views can also contain <filter> elements, which act as toggles for predefined searches. Filters must have one of the following attributes:
жҗңзҙўи§ҶеӣҫиҝҳеҸҜд»ҘеҢ…еҗ«е…ғзҙ пјҢиҝҷдәӣе…ғзҙ дҪңдёәйў„е®ҡд№үжҗңзҙўзҡ„еҲҮжҚўгҖӮиҝҮж»ӨеҷЁеҝ…йЎ»е…·жңүд»ҘдёӢеұһжҖ§д№ӢдёҖпјҡ
domain: adds the given domain to the current search
е°Ҷз»ҷе®ҡзҡ„еҹҹж·»еҠ еҲ°еҪ“еүҚжҗңзҙўдёӯcontext: adds some context to the current search; uses the keygroup_byto group results on the given field name
дёәеҪ“еүҚжҗңзҙўж·»еҠ дёҖдәӣдёҠдёӢж–ҮпјӣдҪҝз”Ёkey group_byжҢүз»ҷе®ҡзҡ„еӯ—ж®өеҗҚеҜ№з»“жһңиҝӣиЎҢеҲҶз»„
A simple example can be found here. дёҖдёӘз®ҖеҚ•зҡ„зӨәдҫӢеҸҜд»ҘеңЁиҝҷйҮҢжүҫеҲ°гҖӮ
Before going further in the exercise, it is necessary to introduce the вҖҳdomainвҖҷ concept.
еңЁз»§з»ӯз»ғд№ д№ӢеүҚпјҢжңүеҝ…иҰҒд»Ӣз»ҚвҖңеҹҹвҖқзҡ„жҰӮеҝө
Domains еҹҹ
Reference: the documentation related to this topic can be found in Search domains.
еҸӮиҖғпјҡдёҺжң¬дё»йўҳзӣёе…ізҡ„ж–ҮжЎЈеҸҜд»ҘеңЁвҖңжҗңзҙўеҹҹвҖқдёӯжүҫеҲ°гҖӮ
In Odoo, a domain encodes conditions on records: a domain is a list of criteria used to select a subset of a modelвҖҷs records. Each criterion is a triplet with a field name, an operator and a value. A record satisfies a criterion if the specified field meets the condition of the operator applied to the value.
еңЁOdooдёӯпјҢеҹҹз”ЁжқҘзј–з ҒеҜ№и®°еҪ•зҡ„жқЎд»¶пјҡеҹҹжҳҜдёҖдёӘж ҮеҮҶеҲ—иЎЁпјҢз”ЁдәҺйҖүжӢ©жЁЎеһӢи®°еҪ•зҡ„дёҖдёӘеӯҗйӣҶгҖӮжҜҸдёӘжқЎд»¶йғҪжҳҜз”ұеӯ—ж®өеҗҚгҖҒж“ҚдҪңз¬Ұе’ҢеҖјз»„жҲҗзҡ„дёүе…ғз»„гҖӮеҰӮжһңжҢҮе®ҡзҡ„еӯ—ж®өж»Ўи¶іеә”з”ЁдәҺеҖјзҡ„ж“ҚдҪңз¬ҰжқЎд»¶пјҢеҲҷи®°еҪ•еҚіж»Ўи¶іиҜҘжқЎд»¶гҖӮ
For instance, when used on the Product model the following domain selects all services with a unit price greater than 1000:
дҫӢеҰӮпјҢеңЁдә§е“ҒжЁЎеһӢдёҠдҪҝз”Ёд»ҘдёӢеҹҹдјҡйҖүдёӯжүҖжңүеҚ•д»·еӨ§дәҺ1000зҡ„жңҚеҠЎзұ»дә§е“Ғпјҡ
[('product_type', '=', 'service'), ('unit_price', '>', 1000)]
By default criteria are combined with an implicit AND, meaning every criterion needs to be satisfied for a record to match a domain. The logical operators & (AND), | (OR) and ! (NOT) can be used to explicitly combine criteria. They are used in prefix position (the operator is inserted before its arguments rather than between). For instance, to select products вҖҳwhich are services OR have a unit price which is NOT between 1000 and 2000вҖҷ:
й»ҳи®Өжғ…еҶөдёӢпјҢжқЎд»¶д№Ӣй—ҙйҡҗеҗ«ең°дҪҝз”ЁANDиҝӣиЎҢз»„еҗҲпјҢиҝҷж„Ҹе‘ізқҖи®°еҪ•еҝ…йЎ»ж»Ўи¶іеҹҹдёӯзҡ„жүҖжңүжқЎд»¶жүҚиғҪеҢ№й…ҚгҖӮеҸҜд»ҘдҪҝз”ЁйҖ»иҫ‘иҝҗз®—з¬Ұ&пјҲдёҺпјүгҖҒ|пјҲжҲ–пјүе’Ң!пјҲйқһпјүжқҘжҳҫејҸең°з»„еҗҲжқЎд»¶гҖӮе®ғ们д»ҘеүҚзјҖдҪҚзҪ®дҪҝз”ЁпјҲиҝҗз®—з¬ҰеңЁе…¶еҸӮж•°д№ӢеүҚжҸ’е…ҘиҖҢдёҚжҳҜд№Ӣй—ҙпјүгҖӮдҫӢеҰӮпјҢиҰҒйҖүжӢ©вҖңжңҚеҠЎзұ»еһӢзҡ„дә§е“ҒжҲ–еҚ•д»·дёҚеңЁ1000иҮі2000д№Ӣй—ҙзҡ„дә§е“ҒвҖқпјҡ
['|',
('product_type', '=', 'service'),
'!', '&',
('unit_price', '>=', 1000),
('unit_price', '<', 2000)]
жіЁи§Ј
XML does not allow < and & to be used inside XML elements. To avoid parsing errors, entity references should be used: < for < and & for &. Other entity references (>, ' & ") are optional.
XMLдёҚе…Ғи®ёеңЁе…ғзҙ еҶ…йғЁзӣҙжҺҘдҪҝз”Ё< е’Ң & з¬ҰеҸ·гҖӮдёәдәҶйҒҝе…Қи§Јжһҗй”ҷиҜҜпјҢеә”дҪҝз”Ёе®һдҪ“еј•з”Ёпјҡ< д»Јжӣҝ <пјҢ& д»Јжӣҝ &гҖӮе…¶д»–е®һдҪ“еј•з”Ё(>гҖҒ’гҖҒ”)жҳҜеҸҜйҖүзҡ„гҖӮ
Example
<filter name="negative" domain="[('test_val', '<', 0)]"/>
Exercise
Add filter and Group By. ж·»еҠ иҝҮж»ӨеҷЁе’ҢеҲҶз»„дҫқжҚ®гҖӮ
The following should be added to the previously created search view:
еә”еңЁе…ҲеүҚеҲӣе»әзҡ„жҗңзҙўи§Ҷеӣҫдёӯж·»еҠ д»ҘдёӢеҶ…е®№пјҡ
- a filter which displays available properties, i.e. the state should be вҖҳNewвҖҷ or вҖҳOffer ReceivedвҖҷ.
дёҖдёӘиҝҮж»ӨеҷЁпјҢз”ЁдәҺжҳҫзӨәеҸҜз”Ёзҡ„жҲҝдә§пјҢеҚізҠ¶жҖҒеә”дёәвҖңж–°е»әвҖқжҲ–вҖң收еҲ°жҠҘд»·вҖқгҖӮ - the ability to group results by postcode. жҢүйӮ®ж”ҝзј–з ҒеҜ№з»“жһңиҝӣиЎҢеҲҶз»„зҡ„иғҪеҠӣгҖӮ
Looking good? At this point we are already able to create models and design a user interface which makes sense business-wise. However, a key component is still missing: the link between models.
зңӢиө·жқҘдёҚй”ҷдәҶеҗ—пјҹиҮіжӯӨпјҢжҲ‘们已з»ҸиғҪеӨҹеҲӣе»әжЁЎеһӢ并и®ҫи®ЎеҮәеңЁдёҡеҠЎдёҠжңүж„Ҹд№үзҡ„з”ЁжҲ·з•ҢйқўгҖӮ然иҖҢпјҢиҝҳжңүдёҖдёӘ关键组件зјәеӨұпјҡжЁЎеһӢд№Ӣй—ҙзҡ„е…іиҒ”гҖӮ
еҸ‘иЎЁеӣһеӨҚ